ASP.NET Kontrolleri, Visual Studio’nun hayatımıza girmesiyle, yazılımlarla uğraşmak daha bir zevkli hale geldi. Web projeleri geliştirirken, programı her açtığımızda gözümüzün önünde yer alan Properties(Özellikler) Paneli hakkında detaylı bilgileri vermek istiyorum. Seçilen web kontrolüne göre açılan özellikler panelinde standart olarak yer alan gruplar aşağıda açıklamalarıyla yer almaktadır.
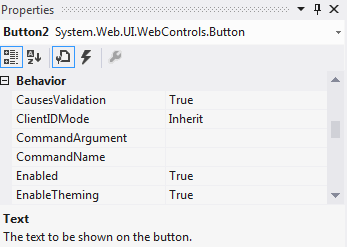
Properties Paneli :
Seçilen kontrole ait özellikler Properties panelinde çeşitli gruplara ayrılarak görüntülenmektedir. Bu gruplar şu şekildedir.
1) Accessibility: Web kontrollerine ait erişilebilirlik özelliklerinin bulunduğu gruptur.
1.a) AccessKey: Alt tuşu ile işlemi başlatmak veya gerçekleştirmek için kullanılır. Örneğin, Yazdır butonu için AccessKey Y atanacak olursa uygulama çalıştırıldığında Alt + P tuş kombinasyonu bu düğmeyi tıklamayla aynı işlevi yapar.
<asp:button id="btnYazdir" runat="server" text="Yazdır" accesskey="P"></asp:button>
|
1.b) TabIndex: Sayfa içindeki web kontrolleri için tab tuşu kullanılarak atlama sırasını belirtir.
<asp:button id="btnYazdir" runat="server" text="Yazdır" tabindex="1"></asp:button>
|
2) Appearance: Görünüm’le ilgili detaylı özellikler bu grupta yer alır. Her bir web kontrolüne göre burada yer alan özellikler farklılıklar gösterebilir. Standart olarak;
2.a) BackColor: Kontrollerin arka plan rengini değiştirmek için kullanılır.
|
1
|
<asp:button id="btnYazdir" runat="server" backcolor="Green"></asp:button>
|
2.b) BorderColor: Kontrolün kenarlık rengini ayarlamak için kullanılır.
|
1
|
<asp:button id="btnYazdir" runat="server" bordercolor="#FFFFFF"></asp:button>
|
2.c) BorderStyle: Kontrolün kenarlık stilini ayarlamak için kullanılır.
|
1
|
<asp:button id="btnYazdir" runat="server" borderstyle="Dashed"></asp:button>
|
2.d) BorderWidth: Kontrolün kenarlık genişliğini ayarlamak için kullanılır.
|
1
|
<asp:button id="btnYazdir" runat="server" borderwidth="2px"></asp:button>
|
2.e) CssClasss: Kontrollerin istemci tarafından işlenen stil sayfası (CSS) sınıfını ayarlamak için kullanılır.
2.f) Font: Web kontrolünün yazı özelliklerini ayarlar.
2.f.1- Bold: Web kontrolünün yazısını kalın yapar.
|
1
|
<asp:button id="btnYazdir" runat="server" font-bold="True"></asp:button>
|
2.f.2- Italic: Web kontrolünün yazısını italik yapar.
|
1
|
<asp:button id="btnYazdir" runat="server" font-italic="True"></asp:button>
|
2.f.3- Name: Web kontrolünün yazı tipini belirler.
|
1
|
<asp:button id="btnYazdir" runat="server" font-names="Tahoma"></asp:button>
|
2.f.4- Overline: Web kontrolünün yazısının üstüne çizgi ekler.
|
1
|
<asp:button id="btnYazdir" runat="server" font-overline="True"></asp:button>
|
2.f.5- Size: Web kontrolünün yazı boyutunu belirler.
|
1
|
<asp:button id="btnYazdir" runat="server" font-size="Large"></asp:button>
|
2.f.6- Strikeout: Web kontrolünün yazısının üzerine çizgi ekler.
|
1
|
<asp:button id="btnYazdir" runat="server" font-strikeout="True"></asp:button>
|
2.f.7- Underline: Web kontrolünün yazısının altına çizgi ekler.
|
1
|
<asp:button id="btnYazdir" runat="server" font-underline="True"></asp:button>
|
2.g) ForeColor: Web kontrolünün yazı rengini ayarlar.
|
1
|
<asp:button id="btnYazdir" runat="server" forecolor="Red"></asp:button>
|
2.h) Text: Web kontrolünün üzerinde ne yazacağını ayarlar.
|
1
|
<asp:button id="btnYazdir" runat="server" text="Kaydet"></asp:button>
|
3) Behavior: Web kontrollerine ait davranış özelliklerinin yer aldığı gruptur. Kontrole göre bu grupta yer alan özellikler değişiklik gösterebilir.
3.a) AutoPostBack: Web sunucusunda değişiklik yapıldıktan sonra sayfanın geri döndürülmesi, geri yüklenmesi için kullanılır.
3.b) Enabled: Web kontrolünün aktif ya da pasif olmasını ayarlar.
3.c) OnClientClick: Button Click olayı oluşturulduğunda, istemci taraflı komut setlerinin yürütülmesini sağlar.
3.d) PostBackUrl: Tıklama işlemi sonrasında gidilecek sayfa adresini yani URL’sini belirtir.
3.e) ToolTip: Kullanıcı web kontrolü üzerinde mouse ile beklediği zaman kontrolün amacını belirten kısa bir açıklamanın görüntülendiği pop-up penceresinde ne yazacağı ayarlanır.
3.f) Visible: Web kontrolünün görünür ya da gizli olmasını ayarlar.
4) Data: Veri işlemlerinin yapıldığı gruptur.
5) Layout: Web kontrollerinin görünümü ile ilgili özelliklerin yer aldığı gruptur.
5.a) Height: Web kontrollerinin piksel(px) türünden yüksekliğini ayarlamak için kullanılır.
5.b) Width: Web kontrollerinin piksel(px) türünden genişliğini ayarlamak için kullanılır.
6) Misc: Web kontrollerinin adlandırılmasının yapıldığı gruptur. Eğer kullanıcı herhangi bir müdahalede bulunmaz ise otomatik isimlendirme yapılır.
Umarım ASP.NET kontrolleri hakkında bu makale yazılımcı arkadaşlara yardımcı olmuştur. Ayrıca buradan ASP.NET Avantajları yazısına ulaşabilirsiniz.